This document provides instruction on using the visual editor in WordPress, typically the easiest way to edit page content.
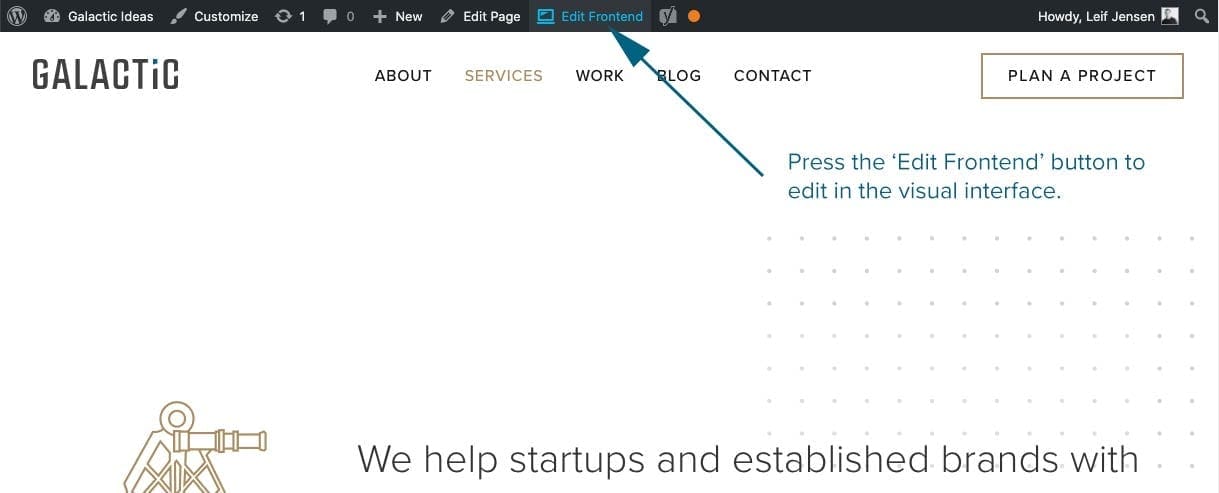
Step 1: Press the Edit Frontend button.
You must be logged in to your website and have WordPress Admin role access to edit a page on your website. If you have met this criteria, press the ‘Edit Frontend’ button at the top of the page in the WordPress menu. This will load the frontend view which enables you to easily edit the content of the page using a visual interface.

Step 2: Edit within the visual interface.
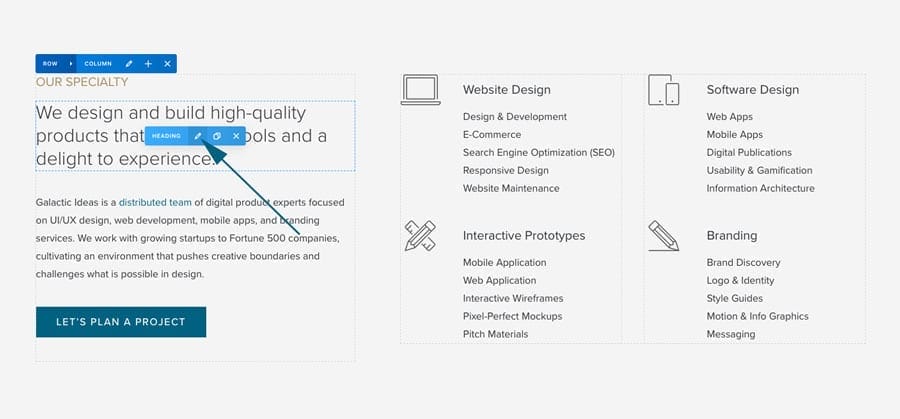
The Visual Interface editor nearly resembles the website in its live state. However, when you hover over elements on the page, you will see boxes that indicate the area you want to address. Press the “pencil” (edit) button on the area you want to edit. This will bring up the element’s text editor option.

Step 3: Enter your changes within the text editor.
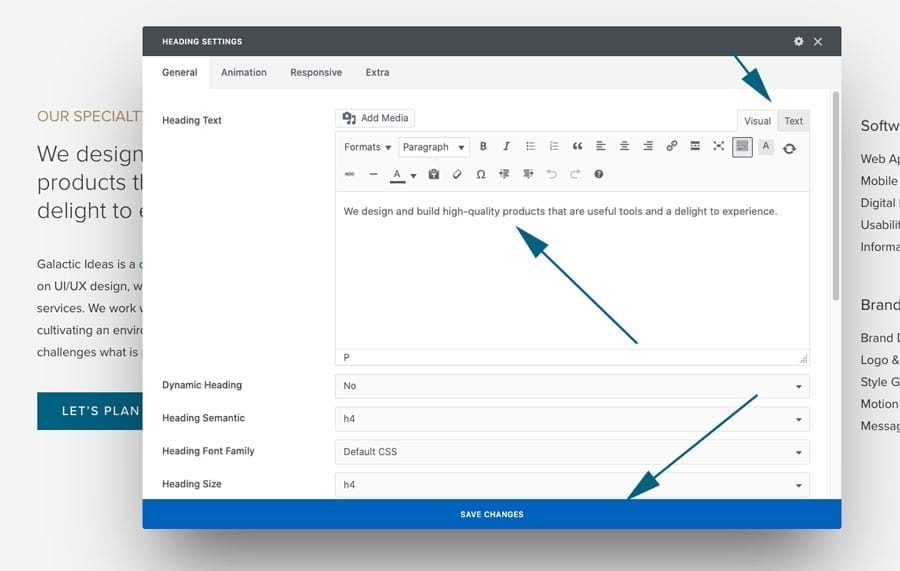
The text editor will look something similar to a Microsoft Word document. Make your changes and then press the ‘Save Changes’ button at the bottom of the pop-up window. If you are copying in text from a website or Word document, it is best to do so within the “Text” tab (rather than “Visual” tab) on the text editor. This avoids copying in CSS styling stuck on your text which can give you results you probably do not want. By default, the “Visual” tab is selected.

Step 4 (Final Step): Publish your changes.
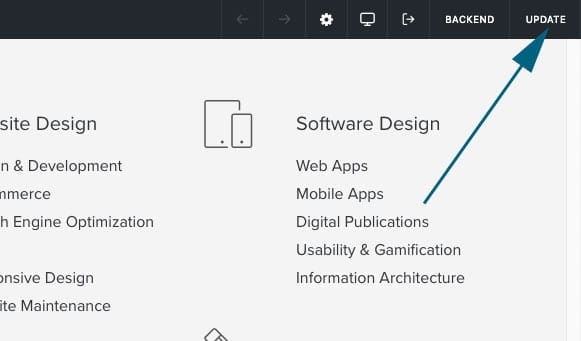
You must press the ‘Update’ button on the top right corner of the page to publish your changes. Many people forget to press this button as they think their previous step (save changes) will publish their changes.

Please email us if you have any problems or ideas to improve these instructions.