This document provides an explanation on how optimizing your media and images can boost both web accessibility and SEO, and provides instructions on how to do so.
Wikipedia defines Web Accessibility as the inclusive practice of ensuring there are no barriers that prevent interaction with, or access to, websites on the World Wide Web by people with physical disabilities, situational disabilities, and socio-economic restrictions on bandwidth and speed.
Making an accessible website is important for a variety of reasons, but foremost is to break down any barriers between the user and the website to ensure a simple and intuitive user experience, no matter the ability of the user. A great way to enhance accessibility is to add meta-data to your media and images, meaning adding descriptive titles, alternative text, image categories, and captions. In addition to improving accessibility, this can help Google identify your content and can boost SEO.
Here are some instructions on how to boost your web accessibility for media and images.
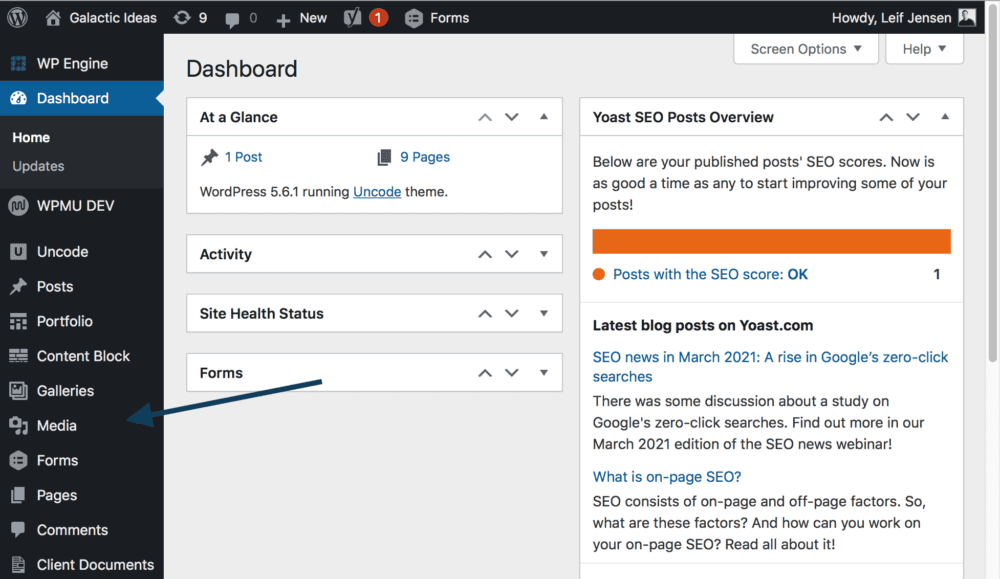
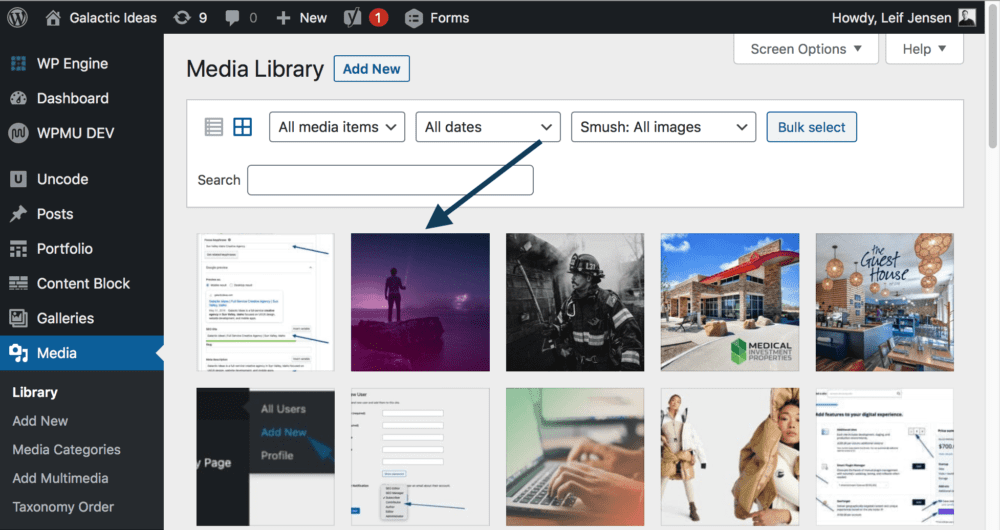
Step 1: Login to your WP Engine Dashboard and Select Media.

Step 2: Select an image.

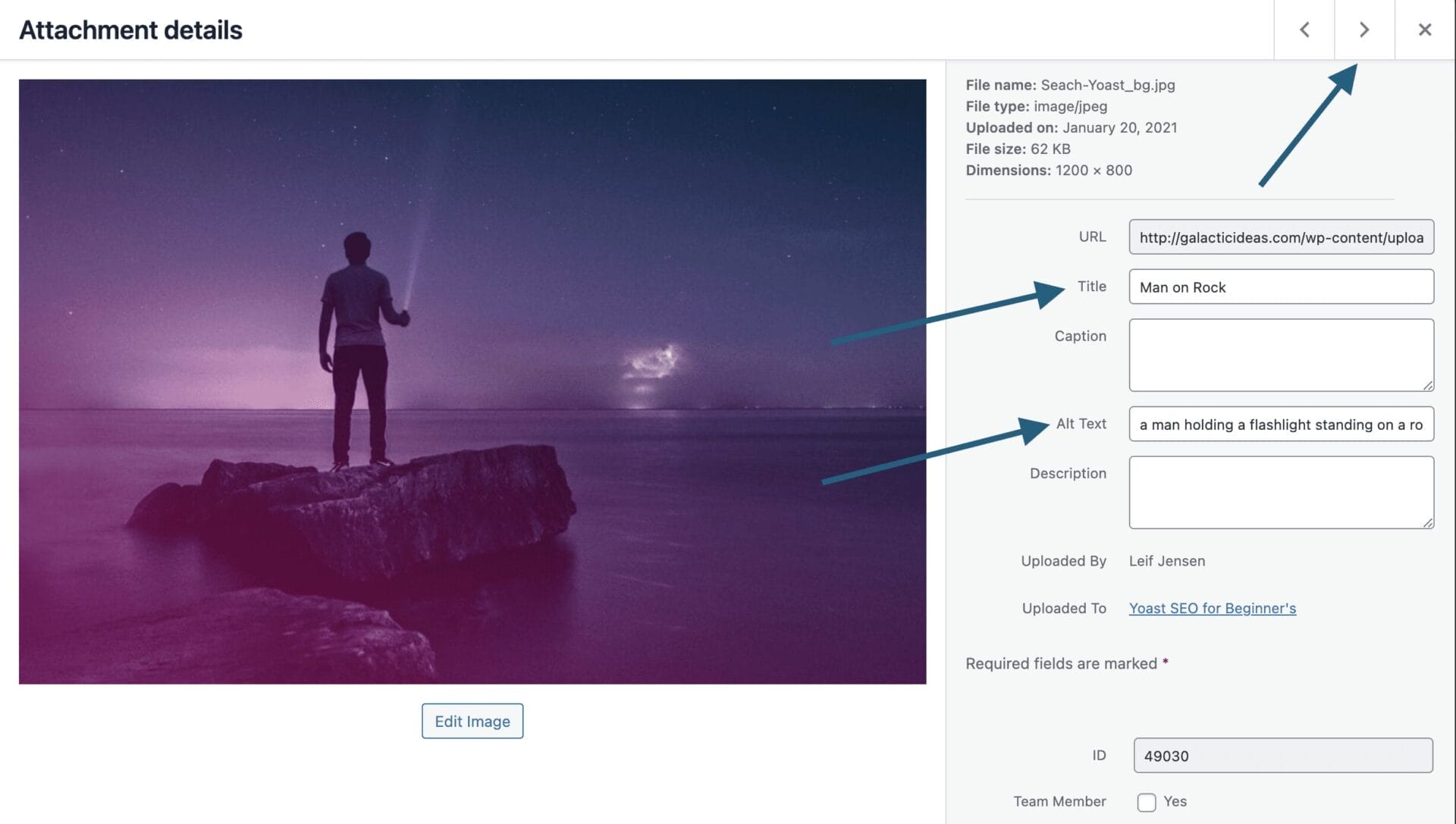
Step 3: Enter an image title and a short description of the content of the image in the "Alt Text" box.
To save and move to the next image, select the arrow button at the top right of the screen.

Step 4: Repeat for all media and images.
The image title and description is important for text-to-voice tools for the visually impaired, so entering this information is vital when creating an accessible website.
Please email us if you have any problems or ideas to improve these instructions.